Enable / Disable zipcode widget in product page frontend globally.
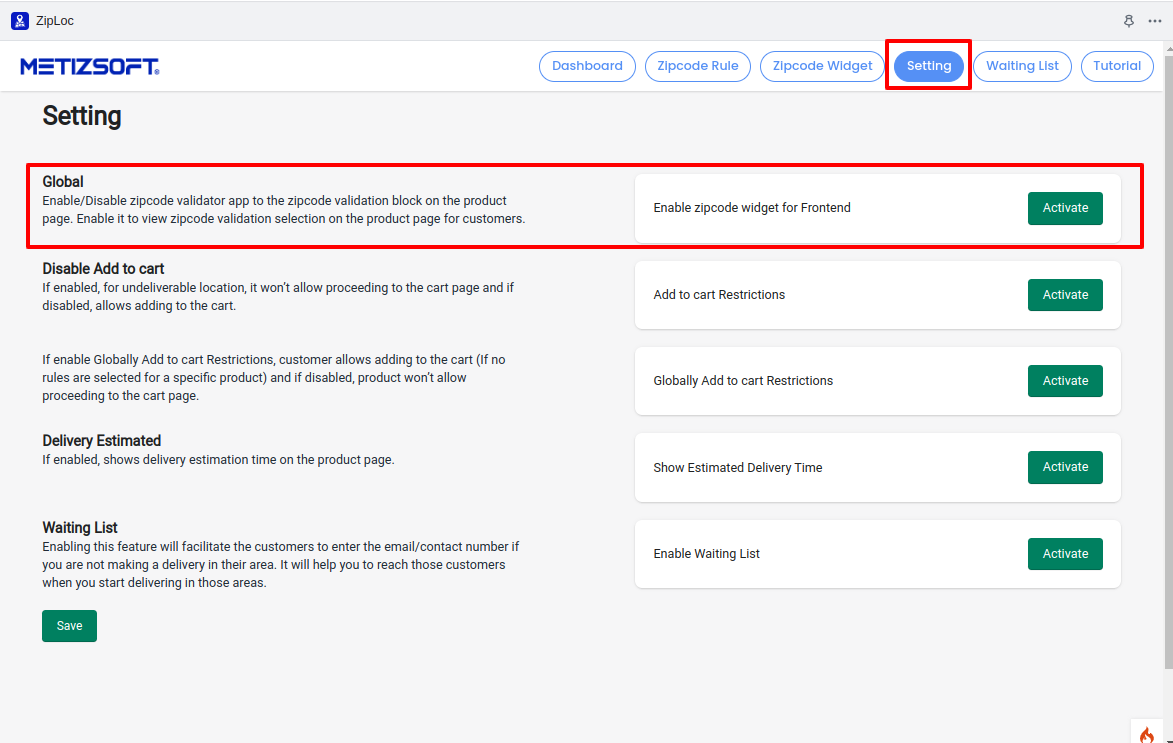
Go to ZipLoc App and Click on "Setting".
Here, you can see "Global" section. Click on “Activate” then zipcode validator app block display in product page.

Click on “save” for add/save settings.
Here, you can see "Global" section. Click on “Activate” then zipcode validator app block display in product page.
Click on “save” for add/save settings.
Related Articles
How to enable / disable “add to cart” functionality based on creation of rule of particular product ?
Go to ZipLoc App and Click on "Setting". Here, you can see "Disable Add to Cart" section. In “Disable Add to cart-> Globally Add to cart Restrictions”, Click on “Activate” then Globally Add to cart Restrictions, customer allows adding to the cart (If ...How to Design zipcode widget ?
To Design the Zipcode widget, you need to: Open the ZipLoc App and Click on "Zipcode widget" then go to the "Content settings" page. Here, you can set popup images, text settings, color settings in Zipcode Widget. Click on “save” for add/save ...How to display zipcode widget as a floating icon in store front side ?
Open ZipLoc app and go to Zipcode widget. Click on "Appearance" then go to "Popup". Here, you can see two options. 1. Display floating icon : If this enable then you can see Zipcode widget in homepage of your store. 2. Display in header : If you need ...How to display zipcode widget on “Add to cart” form ?
Open ZipLoc app and go to Zipcode Widget page. Click on "Appearance" then go to "Inline Form". You can see three option for displaying Zipcode widget in "Add To Cart" form. If you choose "None" then zipcode widget not display in "Cart" page. If you ...Where to set zipcode widget’s floating icon text & color appearance ?
Open the ZipLoc App and Click on "Zipcode widget" then go to the "Floating Icon settings" page. Here, there is setting of choose any background color, position, icon color, icon size, margin and padding as per your choice and you can see preview at ...